Project 1 Application Design 2
Jason Antony
0356335
Application Design 2
Project 1 - Mobile app UI/UX Analysis
Figma File Link
https://www.figma.com/design/Rrb02fiTbND9bVNFjvRGFg/TGV-Cinemas?node-id=0%3A1&t=YXgDod8LAIrQP9FT-1
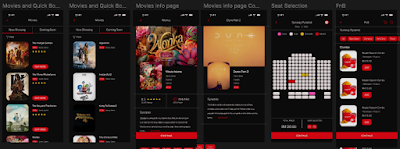
Comprehensive UI/UX Analysis of the TGV Cinemas App
Introduction
The TGV Cinemas app aims to provide a seamless movie-going experience, incorporating functionalities from ticket bookings to in-cinema purchases. This analysis evaluates the app's design, usability, functionality, and overall user experience, offering a detailed insight into both strengths and areas for improvement.
A UI/UX Analysis of this app is created using the help of ChatGPT 4o
Pros
1. **Extensive Feature Set:**
- The app offers a holistic suite of services including bookings for movies and food, a detailed cinema guide, real-time seat selection, and a loyalty program. This broad feature range addresses all the fundamental needs of cinema-goers, potentially increasing user retention and satisfaction.
2. **User-Centric Design:**
- Key functionalities like showtimes, cinema locations, and ticket bookings are easily accessible, demonstrating an understanding of the primary user needs. The initial interface presents these options upfront, reducing the cognitive effort required to perform these actions.
3. **Geolocation Integration:**
- The app effectively uses geolocation to enhance user convenience by displaying the closest cinema locations and real-time seat availability, which streamlines the decision-making process for users planning their movie outings.
4. **Dynamic Content Updates:**
- Live updates of movie timings, availability, and special promotions ensure that the app remains the go-to resource for planning cinema visits, thereby fostering user reliance on the app for the latest information.
5. **Incentivization Through Rewards:**
- The integration of a rewards system incentivizes repeat usage by offering discounts, promotional deals, and personalized offers, which can enhance user engagement and loyalty over time.
Cons
1. **Overwhelming Information Density:**
- Some interfaces are cluttered with excessive information, such as the cinema selection and movie times screens, which can overwhelm users. Simplifying these interfaces could improve usability and user satisfaction.
2. **Inconsistency in Design Elements:**
- The app displays a lack of uniformity in the design of its UI elements. Variations in button sizes, colors, and font sizes across different pages can lead to a disjointed user experience, potentially reducing the perceived professionalism and trustworthiness of the app.
3. **Navigational Complexity:**
- Users might find the navigation confusing due to the deep nesting of important features like account settings and customer support. Improving the discoverability of these features through better navigation design could enhance the overall user experience.
Recommendations for Enhancement
1. **UI Simplification and Streamlining:**
- Adopt a minimalist approach by reducing the non-essential elements on screens that present a high volume of information. Use expandable menus, filters, and sorting options to organize content more effectively.
2. **Unified Design Language:**
- Develop and adhere to a consistent design guideline across the app. This should include standardized use of colors, fonts, and button styles to create a cohesive look and feel that aligns with the brand identity.
3. **Enhanced Navigation System:**
- Implement a simplified bottom navigation bar with clear icons and labels for primary functions. Consider adding a quick access toolbar or a floating action button for frequently used features.
4. **Mobile Experience Optimization:**
- Focus on optimizing the mobile user interface for ease of use, particularly improving the responsiveness of the app and enhancing touch controls. This includes enlarging clickable areas and ensuring that the app is adaptable to various screen sizes and orientations.
By addressing these detailed points, the TGV Cinemas app can significantly enhance its user experience, leading to higher user engagement, increased satisfaction, and potentially greater revenue through repeated use and customer loyalty.
Flowchart Analysis
Analysis of the TGV Cinemas App Flowchart
The provided flowchart offers a visual representation of the user journey within the TGV Cinemas app. Analyzing this flowchart can help identify strengths and potential areas for improvement in the app’s navigation and user experience. Here's a detailed breakdown:
Strengths:
1. **Comprehensive Coverage:**
- The flowchart illustrates a detailed and comprehensive user path covering all major functionalities from login to ticket and food bookings, voucher application, and accessing user profiles. This shows a well-thought-out approach to ensuring all necessary features are accessible.
2. **Logical Flow:**
- The transitions between different app screens are logically structured, indicating clear navigation pathways for common tasks like booking tickets, choosing seats, and making payments. This helps in minimizing user confusion during navigation.
3. **Error Handling:**
- The flowchart includes steps for error handling (e.g., incorrect password entry, invalid voucher). This is crucial for a good user experience as it guides users on the corrective actions they can take when something goes wrong.
Areas for Improvement:
1. **Complexity in Navigation:**
- The flowchart shows a complex web of interactions, which might be overwhelming for users. The app could benefit from simplifying the navigation paths to make common tasks more straightforward and less cumbersome.
2. **Potential Redundancies:**
- There appear to be multiple paths leading to similar functionalities (e.g., 'Settings' can be accessed from multiple points). While this could be advantageous by providing multiple access points, it could also lead to confusion or decision fatigue. Streamlining these access points could improve the user experience.
3. **Account Creation/Login Flow:**
- The transition from 'Login' to 'Register account' could be streamlined. Users who are not signed up are taken through a series of steps before they realize they need to register. It might be beneficial to clearly distinguish these paths at the beginning of the journey to reduce the steps and time taken for new users to register.
4. **Feedback and Adjustments:**
- The flowchart does not prominently feature feedback mechanisms post-transaction or interaction. Integrating direct feedback opportunities immediately after a booking or account update could provide immediate avenues for improvement based on user input.
Suggestions for Optimization:
1. **Simplify the Navigation Structure:**
- Consider implementing a more hierarchical or tab-based navigation structure to reduce the number of steps users need to take to perform basic functions. This can be achieved by categorizing related functions and reducing the depth of navigation.
2. **Enhance Onboarding Experience:**
- Improve the onboarding process for new users by providing a guided tour or tooltips that explain the app’s features. This can help new users navigate through the app more effectively and improve their initial experience.
3. **Consolidate Similar Functions:**
- Merge similar functions to reduce redundancy. For example, having a single, easily accessible 'Profile' page where users can manage settings, vouchers, and view booking history could streamline the experience.
In conclusion, while the flowchart demonstrates a robust foundation for the TGV Cinemas app, simplifying the navigation and enhancing the initial user interaction can significantly boost usability and overall user satisfaction.
Presentation Video






Comments
Post a Comment